[Project] *사용자 사이트 구축* / PHP / 1. 환경 구축 부터 로그인까지
한걸음부터 다시 시작하기 프로젝트!
Project 라고 하기도 뭐하지만 회원가입부터 다시 시작해보는 글!
간단한 사용자 사이트를 서버부터 페이지까지 만들어보기
기술스택요약
- 사용언어 : PHP, HTML, SQL
- 데이터베이스 : mySQL
- 서버 : Apache
- 사용툴 및 환경 : 챗 GPT, 휴먼지능(본인), VsCode, XAMPP
프로젝트 파트 요약 ( 로그인페이지 만들기)
- XAMPP를통해 아파치 서버를 간단하게 오픈
- mySQL 데이터베이스 구축 (회원들의 정보테이블 생성)
- HTML을 통한 웹 기능 및 디자인
- PHP를 통한기능 구현 (데이터베이스 연결 및 데이터베이스에서 로그인 등에 필요한 조회)
구현 느낀점 요약
- 생각보다 회원가입이 까다로워서 놀랐다. (중복확인.. 패스워드확인등)
- 챗 GPT는 물어보는 사람에따라 지능차이가 있어서 내가 사용할때는 답답해죽는줄 알았음
내가 구현하는게 빠를때도 많다. 너무의지하지 말자.
기본틀만 만들어달라고 하는게 빠름
- 사실 다들 PHP고물이라고 해서 똑같이 생각했는데 그정도는 아니다. 편견이었다.
실습용으로는 가볍고 훨씬 편한듯...(JAVA기준)
프로젝트시작! 이번글은 환경구축
1. XAMPP 다운로드
https://www.apachefriends.org/
XAMPP Installers and Downloads for Apache Friends
What is XAMPP? XAMPP is the most popular PHP development environment XAMPP is a completely free, easy to install Apache distribution containing MariaDB, PHP, and Perl. The XAMPP open source package has been set up to be incredibly easy to install and to us
www.apachefriends.org
PHP를 사용하고 간단하게 아파치 서버를 구현할수 있는 툴 다운로드

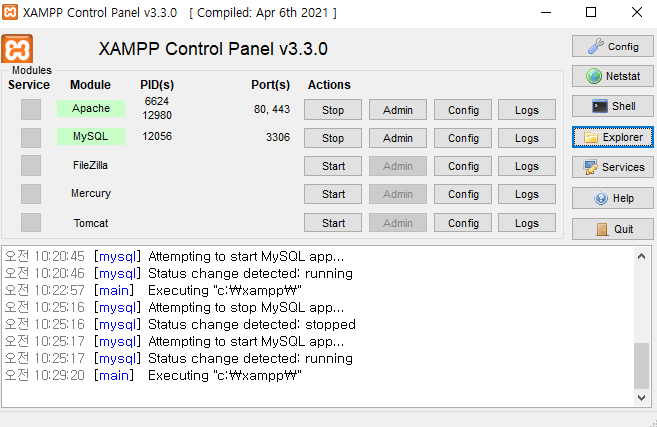
Apache, MySQL Action을 모두 Start 해 활성화 시킨다.
그리고 아무 브라우저를 실행해
http://localhost/dashboard/
로 접속 시 기본으로 제공되는 홈페이지로 이동된다.

해당화면이 나오면 성공
실패했다면
1. 자신이 사용하고 있는 포트번호를 확인할 것
2. XAMPP에서 제대로구동 되고 있는지 확인할 것
3. 인터넷 확인!
2. XAMPP의 Documet Folder 접속 및 하위 디렉토리 설정
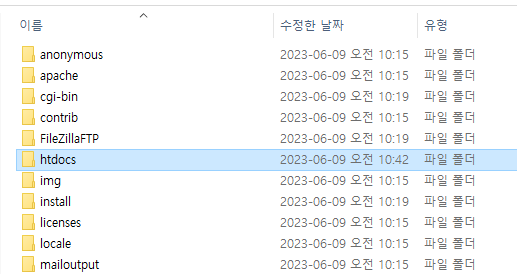
XAMPP가 설치된 경로의 apache/htdocs 폴더가 웹서비스와 연결된 폴더임.
각자 XAMPP 아래의 htdocs 경로에 존재한다. ( 본인의 컴퓨터 경로 : D:\\XAMPP\\htdocs\\)
XAMPP Exploer 버튼을 통해 쉽게 찾을수 있다.


해당 폴더에 들어가 "내가 사용할" 폴더를 만든다.

나는 "some_file" 이름의폴더를 만들었다.
http://localhost/some_file/
서버를 통해 접근할 수 있게된다.

이제 이곳에 자유롭게 PHP 파일을 만들어 아직 Local호스트 접속이지만 간단하게 서버를 열 수있게 되었다.
본인은 이폴더 내에 0609 PHP CRUD 라는 폴더를 새로만들고 회원가입 로그인 등의 기능을 만드는 초미니 프로젝트를진행했다.
3. 데이터베이스 구축
원래라면 다 따로 깔아야하지만 XAMPP를 통해 mySQL도 한번에 설치 되었다.
기존 데이터베이스를 사용하고있다면 충돌될 가능성이 매우 높으니 확인하길 바란다.
접속 방법은
D:\xampp\mysql\bin
데이터베이스접속
본인의 XAMPP 다운로드 경로 안에 mysql →bin 경로에서cmd를 실행시켜 mysql에 접속 하면 된다.
mysql.exe -u root -p-p가 안될시 해당 옵션을 빼고실행한다. 최초 접속 시 root 비밀번호가 없기 때문이다.
데이터베이스 생성
회원에 대한 정보를 사용 할 데이터베이스를 생성한다.
create database [이름]
테이블생성
데이터베이스 생성 후 users라는 이름의 테이블을 생성하였다.
회원의 기본정보인 이름, 패스워드, 이메일 생성시간으로 생성하였다.
CREATE TABLE users (
username VARCHAR(50) NOT NULL UNIQUE,
password VARCHAR(255) NOT NULL,
email VARCHAR(100) NOT NULL,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (email)
);
유저 정보 삽입 ( 로그인 예시를 위해 몇개만 삽입했다.)
INSERT INTO users (username, password, email) VALUES
('JohnDoe', 'password123', 'john@example.com'),
('AliceSmith', 'abc123', 'alice@example.com'),
('BobJones', 'pass456', 'bob@example.com');
조회
select* from users;
간단한 데이터베이스를 만들고 이제 이데이터베이스를 내가만든 서버에 연결 시켜줘야한다.
**기능은 연결/조회/가입/가입중복확인으로 각 php파일로나누었다.
3. PHP ↔ 데이터 베이스 연결
*XAMPP에서 mySQL이 가동되어잇는지 확인한다.
1. db_conn.php (데이터베이스와 연결)
//db_conn.php
<?php
// MySQL 연결 정보
$servername = "localhost"; #서버의 실제주소
$username = "root"; #mysql ID
$password = "1234"; # 지정한 mysql password
$dbname = "1234"; #만들었던 데이터베이스 이름
// MySQL 연결
$conn = new mysqli($servername, $username, $password, $dbname);
// 연결 확인
if ($conn->connect_error) {
die("MySQL 연결 실패: " . $conn->connect_error);
}
?>http://localhost/some_file/db_conn.php
해당 주소로 접속했을때 올바르게 접속되면 성공
4. Login PHP, Login HTML
먼저 로그인 할 페이지를 HTML로 작성한다.
해당 HTML은 편의상 CSS와 나누지 않았다.
챗 GPT는 기본틀에는 혁명이다.
그래도 처음에는 무슨 좌우대칭이 저세상 간 디자인을 만들어와서
GPT를 조금 구슬려서 디자인을 조금만 다듬어서 작성했다.
Login_page.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로그인</title>
<style>
/* 스타일링을 위한 CSS 코드 */
body {
font-family: Arial, sans-serif;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 400px;
height: 400px;
border: 1px solid #ccc;
background-color: #f4f4f4;
}
h2 {
text-align: center;
font-size: 24px;
margin-bottom: 20px;
}
.form-group {
margin-bottom: 20px;
text-align: center;
}
.input-row {
display: flex;
align-items: center;
}
.input-label {
font-size: 18px;
margin-right: 10px;
}
input[type="text"],
input[type="password"] {
flex: 1;
padding: 10px;
font-size: 16px;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"] {
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
cursor: pointer;
font-size: 18px;
}
.register-link {
text-align: center;
margin-top: 10px;
font-size: 16px;
color: #888;
}
.register-link a {
text-decoration: none;
color: #888;
}
</style>
</head>
<body>
<div class="container">
<h2>🌈Hello PHP World🌈</h2>
<form action="login.php" method="post">
<div class="form-group">
<div class="input-row">
<label for="email" class="input-label">ID:</label>
<input type="text" id="email" name="email" required>
</div>
</div>
<div class="form-group">
<div class="input-row">
<label for="password" class="input-label">Password:</label>
<input type="password" id="password" name="password" required>
</div>
</div>
<input type="submit" value="로그인">
<div class="register-link">
<a href="Join.html">회원가입</a> | <a href="forgot.html">아이디/비밀번호 찾기</a>
</div>
</form>
</div>
</body>
</html>
해당 화면은 기능이 없기 때문에 버튼이 작동은 되지만 눌러도 당연히 기능은 되지 않는다.

UI는 일단 일반적이게 회원가입과 아이디/비밀번호 찾기까지 만들었다.
기능을 연결하기 위해서는 *반드시* HTML에서 Login.php로 사용자가 입력한 값을 보내주기위해 하기 태그로 내가 원하는 파일에 form안에 있는정보를 보낼 수 있게 된다.
method는 GET, POST중 하나를 선택한다.
<form action="login.php" method="post"> </form>
기능구현을 작성하기 위해 Login.php를 작성
Login.php
<?php
include "db_conn.php";
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$email = $_POST['email'];
$password = $_POST['password'];
$sql = "SELECT email, password FROM users WHERE email='$email' AND password='$password'";
$result = $conn->query($sql);
echo "ID: " . $email . "<br>";
echo "Password: " . $password . "<br>";
if (mysqli_num_rows($result)){
echo("로그인성공");
}
else {
echo("로그인실패");
}
}<코드 해설>
데이터베이스 연결하기
include "db_conn.php";1. 로그인 정보는 데이터베이스에 있는 정보를 조회해서 유저의유효성을 판단해야 하기 때문에 데이터 베이스를 연결해준다. 앞서 작성하엿던 db_conn.php 파일을 재사용하여 좀더 깔끔하고 간단하게 작성할 수 있다.
HTML 정보 받기
if ($_SERVER['REQUEST_METHOD'] === 'POST') {[코드]}2. HTML 에서 정보를 전달하는 방식이 POST일때만 [코드]를 실행한다. GET방식으로는 데이터를 전달 받지 않으며, 오류를 어느정도 거를 수 있다.
HTML내 요소 가져오기
$email = $_POST['email'];
$password = $_POST['password'];3. HTML에서 <form action="login.php" method="post"> [입력내용들]</form> 로 전송된 form 안에 있는 id 값을 php에 가져올 수 있다.
데이터베이스에 HTML에서 입력된 요소 전송하기 (SQL)
$sql = "SELECT email, password FROM users WHERE email='$email' AND password='$password'";
$result = $conn->query($sql);4. SQL구문을 HTML에서 가져온 값으로 내가만든 데이터 베이스에 전송한다.
데이터베이스에서 SQL 전송한 결과 확인하기
mysqli_num_rows($result)5. 해당결과로 로그인 실패 성공을 갈음할 수 있다.
