*피그마 튜터의 강의를 수강하고 해당 예제를 연습하는 글입니다.
배리어블이란
Variable (변수)로 피그마 컴포넌트에 대해서 특정 상태를 변수로 지정할 수 있는 기능
[실습]

피그마 배리어블 실습으로, 왼쪽의 버튼을 클릭하여 글자가 전등처럼 On/Off 될 수 있도록 배리어블을 설정하도록 한다.
1. 디자인 설계 확인 및 분석
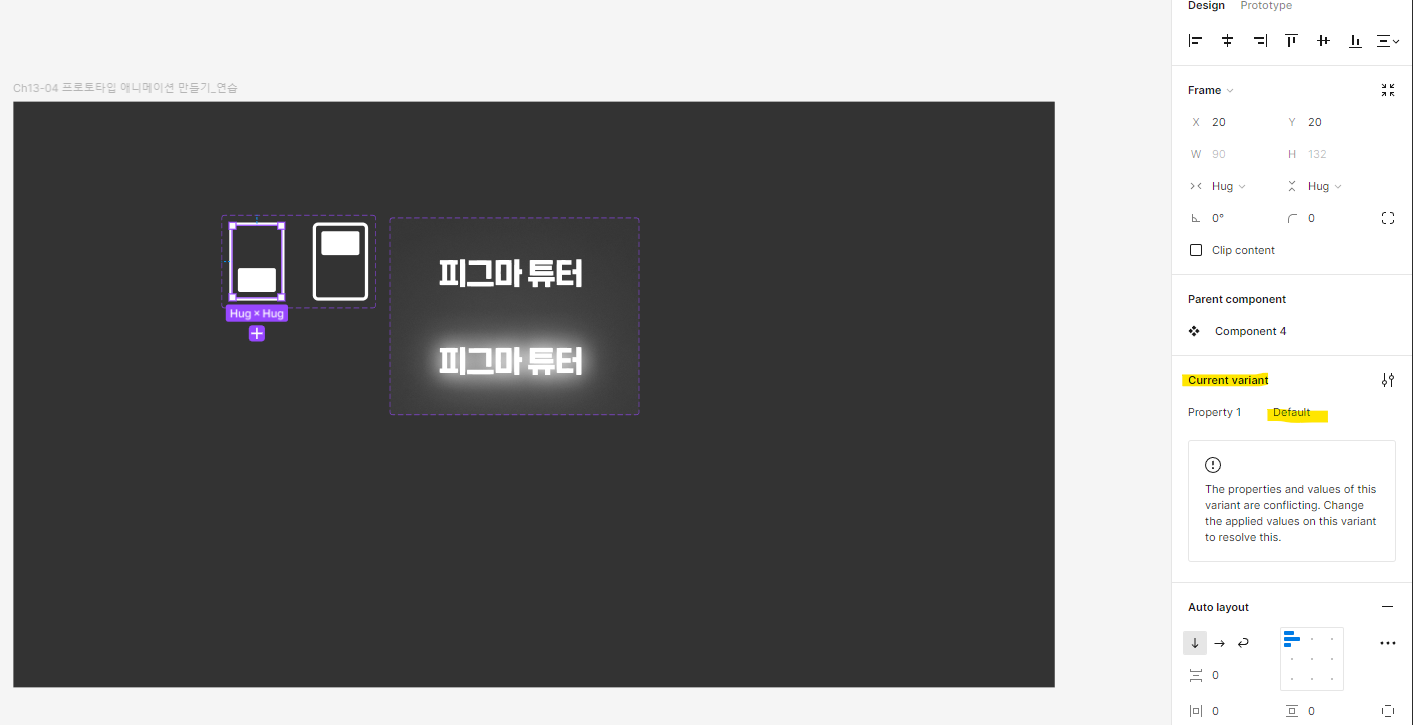
실제로 디자인할때는 설계부터 시작해야하지만, 미리 세트가 제공되어 디자인 설계를 확인하고 분석해본다.

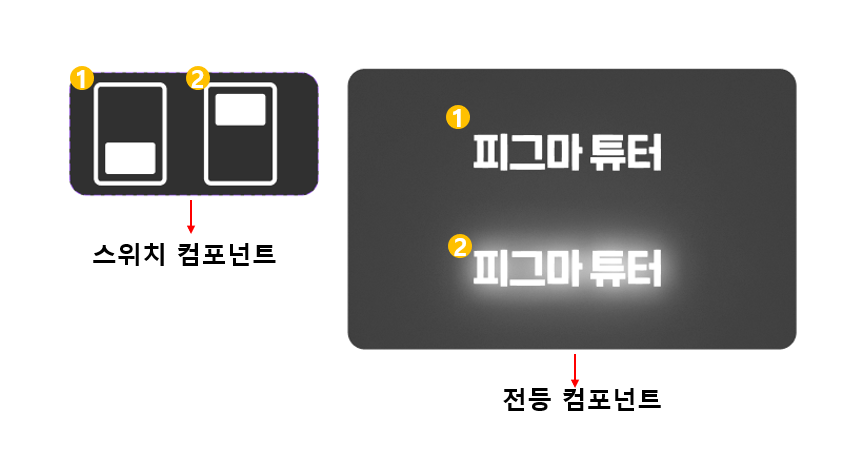
제공되는 컴포넌트는 스위치가 왼쪽 스위치가 될부분 1번 과 2번 컴포넌트,
스위치를 통해서 불빛이 On/Off 될 전등 컴포넌트로 나눌 수 있고
스위치 컴포넌트의 상태의 따라 전등 컴포넌트의 상태를 변경하는 배리어블을 만들어본다.
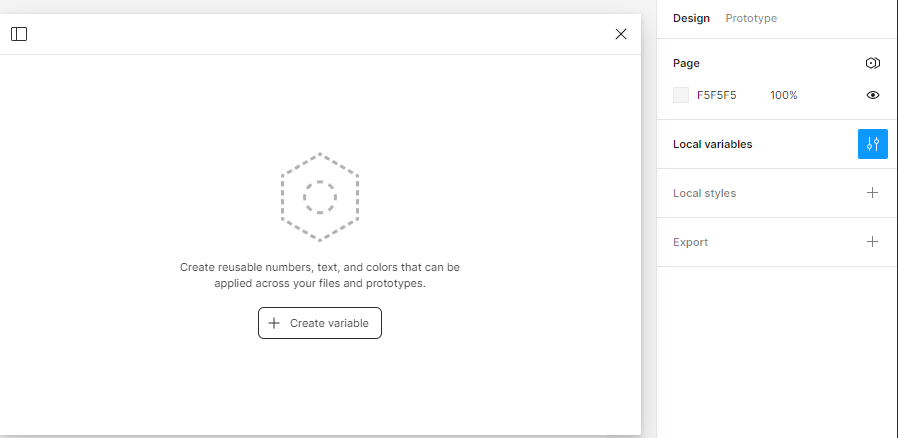
1. 디자인 탭 > 로컬 배리어블 > 배리어블 생성 (Boolean 타입)


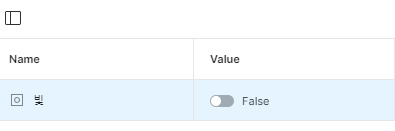
스위치는 On/Off의 두가지의 상태만 필요로 하므로, 불린타입 (T/F)의 배리어블을 "빛"이라는 이름 으로 생성한다.
2. 컴포넌트 세트 설정
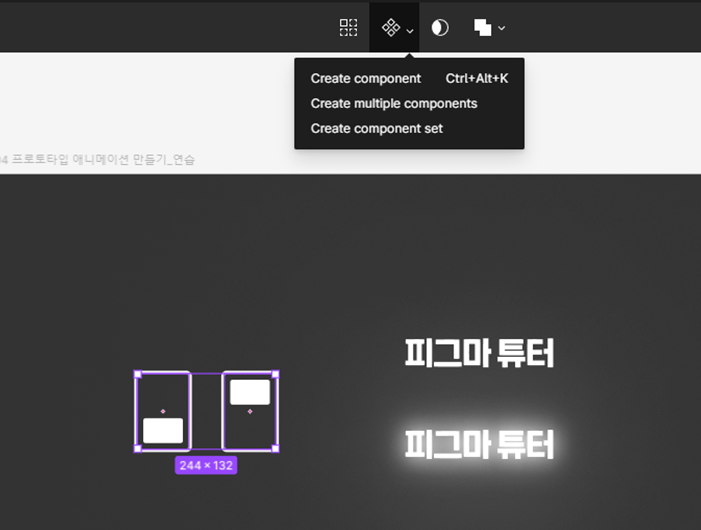
예제파일의 스위치 컴포넌트를 복사하고 상단의 컴포넌트 세트만들기를 선택한다
> Create component set

3. 프로퍼티 설정
각 컴포넌트를 클릭하여 프로퍼티(속성)값을 True/False로 지정한다.

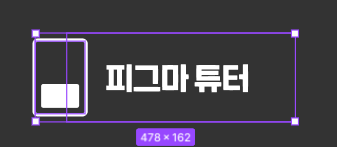
4.컴포넌트 인스턴스 복사
컴포넌트를 인스턴스화 하여 복사한다.

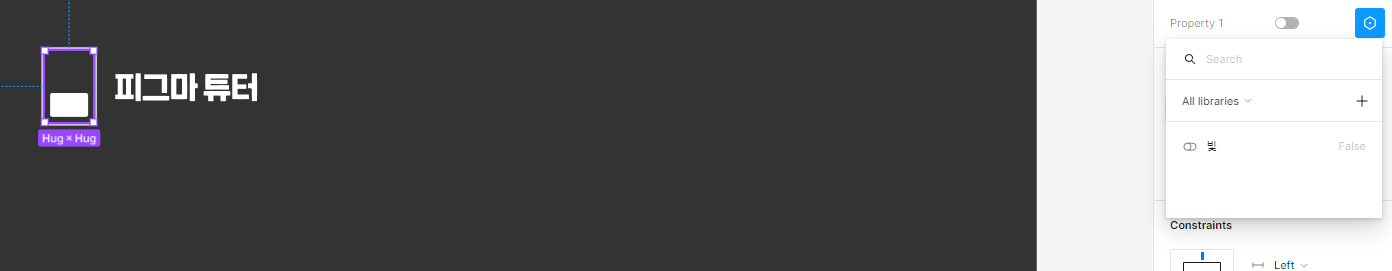
5. 배리어블 연결
인스턴스를 클릭하여 디자인탭에서 생성해두었던 배리어블을 설정한다.

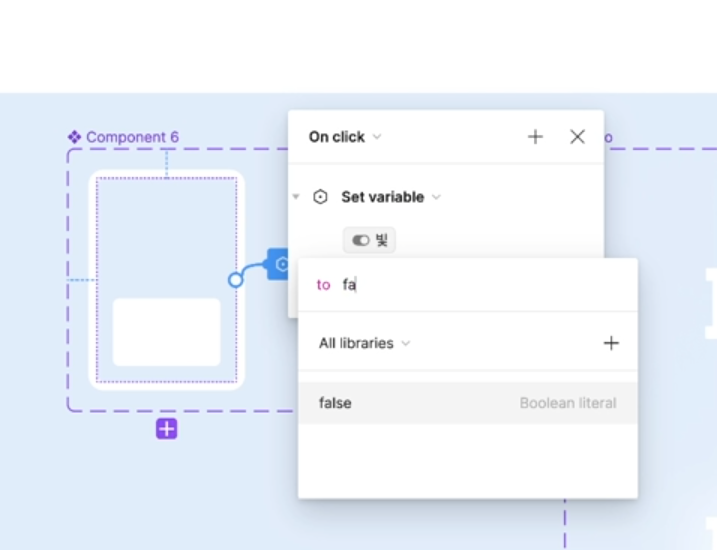
6. 스위치 프로토타입 액션 설정
스위치를 클릭하여 움직임 액션을 주고, 배리어블을 변경할 수 있도록 프로토타입을 선택한다.
프로토 타입 > Onclick > Set Variable > 생성해둔 배리어블 상태값 > False to True or True to False 식으로 변경할 상태를 입력해주면, 전등에 따라 불빛이 들어오는 피그마디자인을 할 수 있다.
(프로토타입 배리어블은 유료버전만 가능해서, 이후 실습은 진행하지 못했다.)


TIL
피그마는 디자인객체에도 "변수"라는 개념을 저장하고 사용할 수 있도록 제공한 점이 상당히 흥미로웠다.
리액트의 State개념이나 여타 다른 프로그래밍과도 비슷하다고 느꼈다.
'사이드 프로젝트 도전기 > [패스트캠퍼스] 모두를 위한 피그마' 카테고리의 다른 글
| [패스트캠퍼스] 모두를 위한 피그마119개 실습으로 완전 정복 후기 (2) | 2024.10.14 |
|---|---|
| [패스트캠퍼스] 모두를 위한 피그마119개 실습으로 완전 정복 수강기 1 (0) | 2024.05.28 |