반응형
어디서 주워들은건 많은나..
UI/UX는 당당히 한번도 접하지 못해본 Figma를 설치했다.
수많은 템플릿과 디자인을 보고 눈돌아갈뻔 했지만
조금 못나더라도 최대한 스스로 해보자는 마인드로 시작했다
그런데 웹 디자인은 New Design File 에서 작업해야 했다.

NewFigJam file 에서도 다양한 다이어그램과 템플릿이 있지만 여기서부터 많이 헤맸다.
이것저것 기능을 탐방하다 Nedesign File을 생성
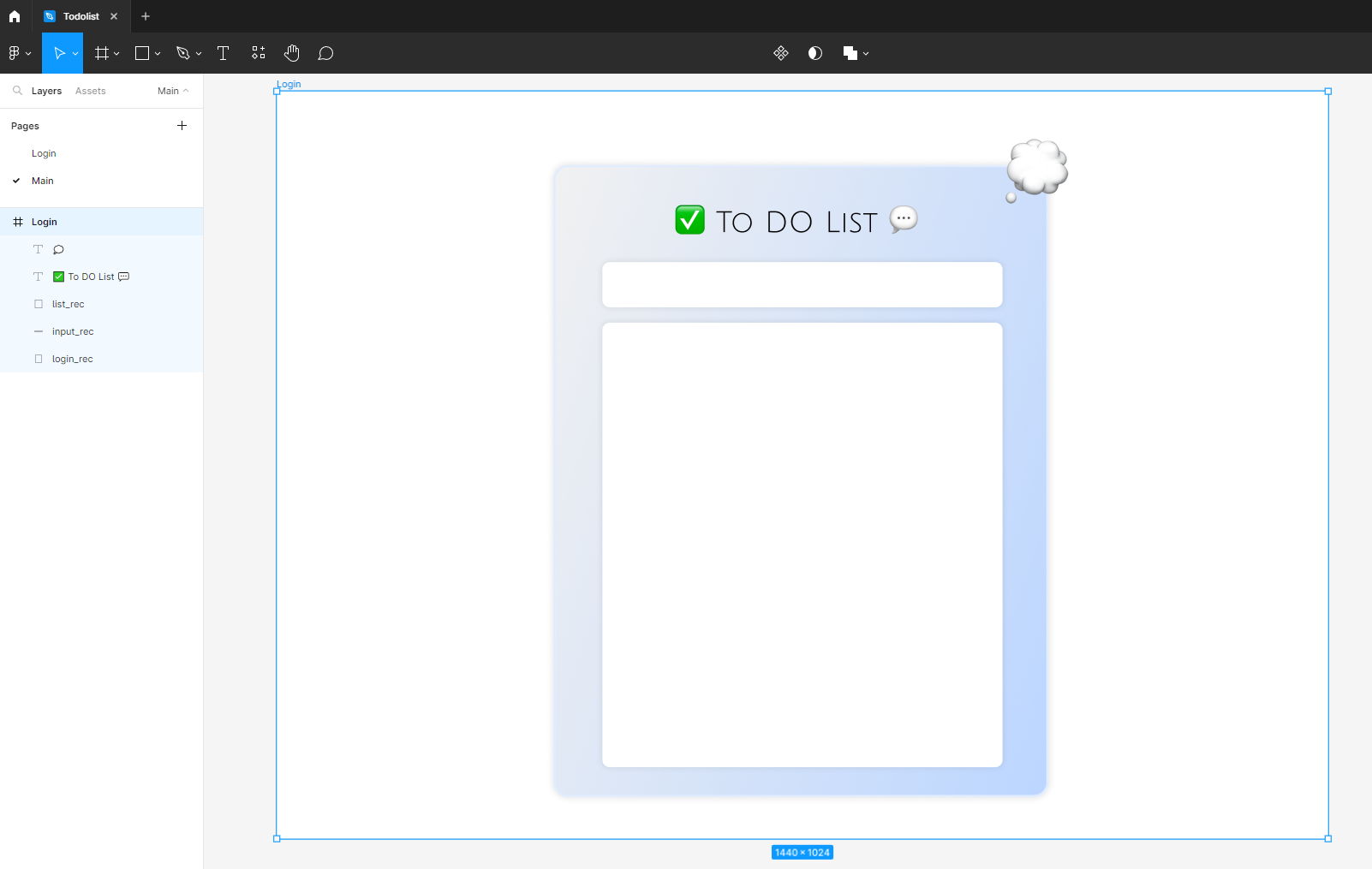
간단하게 로그인 페이지와 투두리스트 메인 페이지 디자인 작업을 완료했다.
피그마 기본기능은 기타 디자인툴과 많이 다르지 편의성이 대단한것 같다고 느꼈다.
하기 기초강좌를 훑어보면서 감을잡고
https://www.youtube.com/watch?v=GsZk8s5JdWg
나름 네이버 로그인 화면과
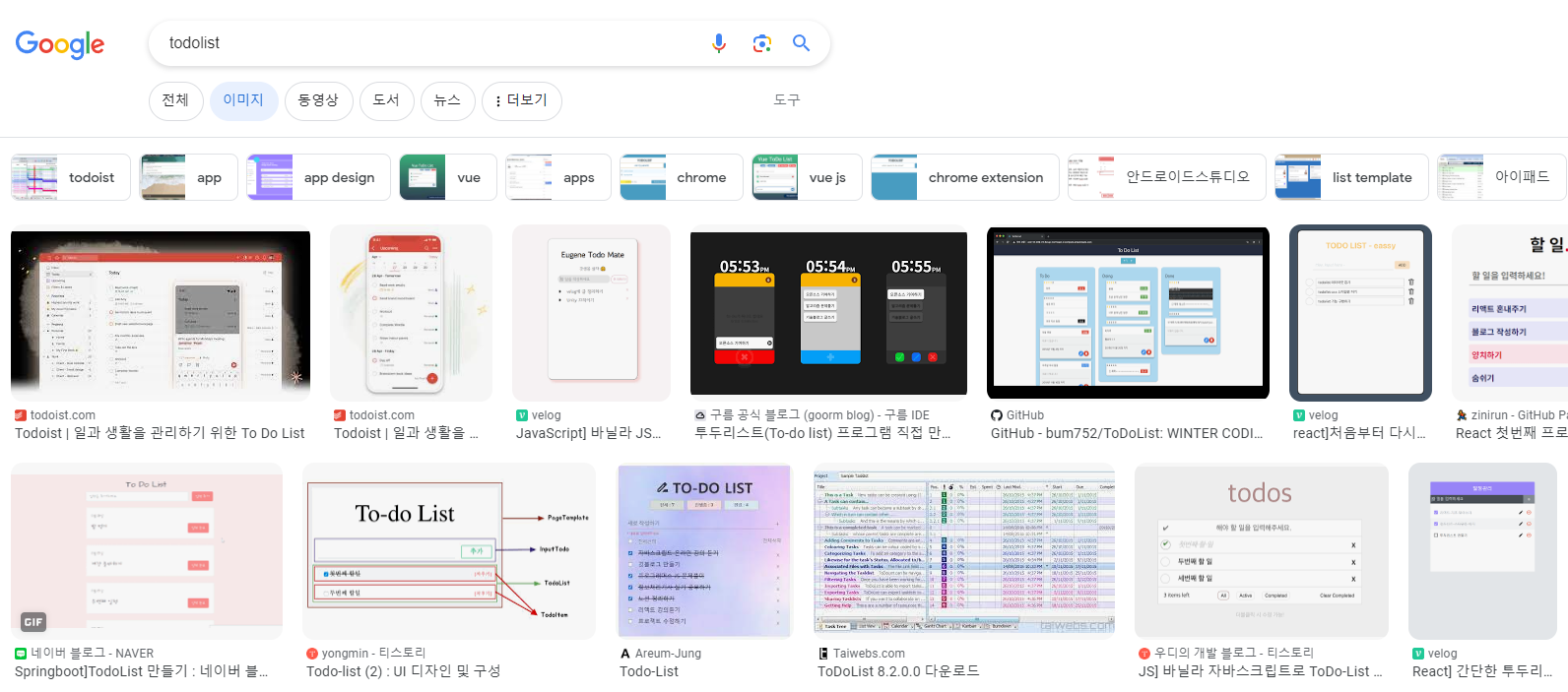
Todolist 구글 이미지를 참조하여 디자인(이라고 부를수없는 디자인)을 완성하였다.


Login Page

Main Page

평소에 본인이 Too maximal 한 경향이 있기 때문에 최대한 덜어내려고 노력했다.
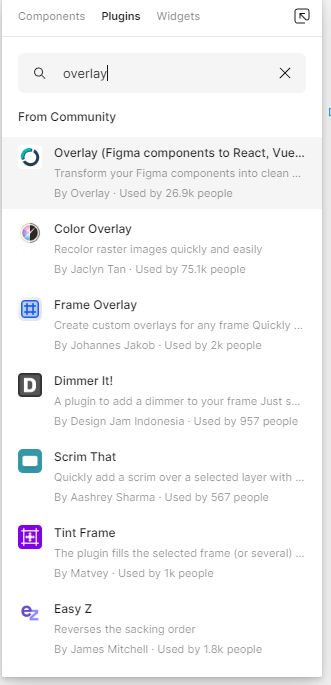
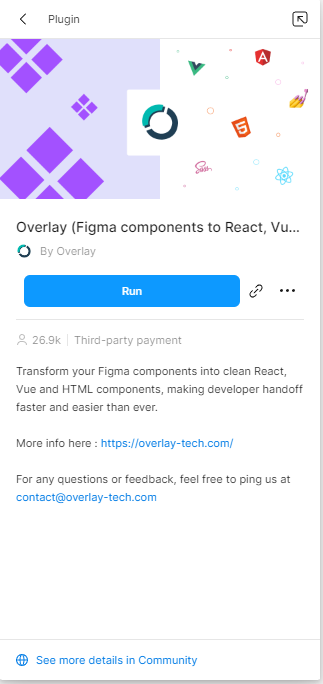
이제 이 디자인 요소를 웹디자인 형태로 추출을 해야하는데, overlay 라는 플러그인을찾아 실행 시켰다.
(플러그인 찾기 Ctrl + P)
Figma 요소를 React, Vue, HTML 요소등으로 바꾸어준다.
이기능을 사용하여 이제 모든 요소를 컴포넌트화 시켜주면 된다.


반응형
'사이드 프로젝트 도전기 > [React] To do List' 카테고리의 다른 글
| [Project] To do list 일정 수정 및 create (0) | 2023.07.16 |
|---|---|
| [Project] To do list UI/UX Figma 2일차 (Login, Main 페이지 디자인 Figma to React..) feat.수정된일정.. (0) | 2023.06.29 |
| [Project] To do list (feat. 또두리스트) / 요구사항 및 개발스택 정의 (0) | 2023.06.27 |