2023.06.28 - [사이드 프로젝트 도전기] - [Project] To do list UI/UX Figma 1일차 (Login, Main 페이지 디자인)
[Project] To do list UI/UX Figma 1일차 (Login, Main 페이지 디자인)
어디서 주워들은건 많은나.. UI/UX는 당당히 한번도 접하지 못해본 Figma를 설치했다. https://www.figma.com/ 수많은 템플릿과 디자인을 보고 눈돌아갈뻔 했지만 조금 못나더라도 최대한 스스로 해보자
silver-liq9118.tistory.com
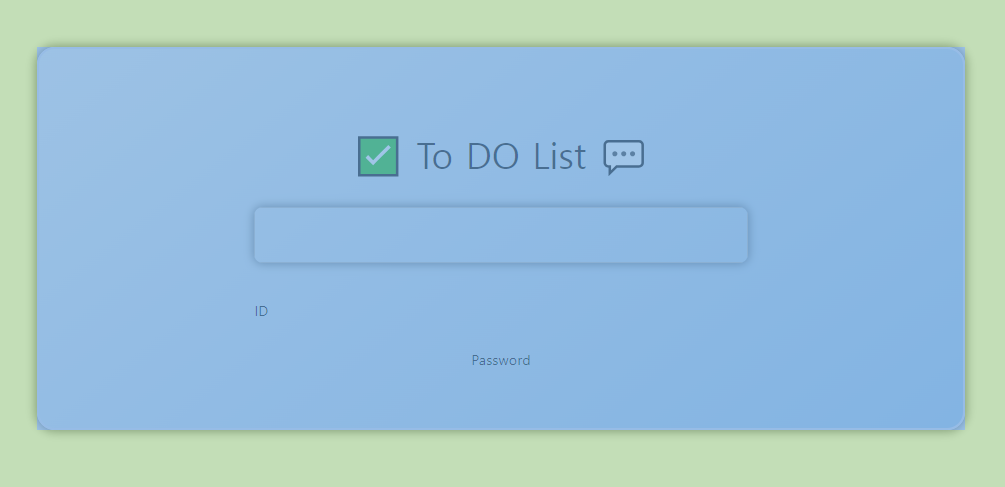
처음 보는 Figma를 당당히 설치해서 다행히 기본 디자인을 끝낸나..
컴포넌트 추출 (웹객체)를 도전하는데..!
Figma React 추출
overlay 라는 플러그인을찾아 실행 시켰다.
→ 하지만 컴포넌트 추가하라는 메세지만 나오고, 추출이 안되어 찾아보니 내가만든 디자인은 그저 디자인일 뿐이었고
"컴포넌트화" 라는걸 시켜줘야한다. 다행히 기본 튜토리얼에 잘 나와있어 무사히 컴포넌트화를 시켜
https://www.youtube.com/watch?v=k74IrUNaJVk


React 로 추출시켜 보았다.

React는 js 파일로 저장하고, scss 파일은 sccs로 저장

React를 아무것도 모르기에
https://www.youtube.com/watch?v=AoMv0SIjZL8&list=PLuHgQVnccGMCOGstdDZvH41x0Vtvwyxu7
생활코드를 보면서 React는 node.js를 통해 실행되므로 node.js 설치 (사실 이제알았음)
사족이지만 첫강에서 "필요한 테크닉을 그때그때 습득할 수 있다"라는 말은 참 멋진것 같다,, 어느정도 기본기가 있어야 하는말
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

프로젝트 경로에서
npx create-react-app my-appreact 프로젝트를 생성하려고 시도했지만..

해당 경로 에러가 나온다면 에러가 난 폴더에 들어가서 npm 폴더를 직접 만들어주도록하자.
해당경로에서
npm start
localhost:3000 으로 접속했을때 기본페이지가 나오면 빌드가 잘된것!
이제 overlay 에서 추출한 파일을 옮기고
Main.app 에 import 해준다.
만약 .scss 가 import 되지 않고 에러가 계속 난다면

sass (css 확장) 모듈을 따로 설치해주어야 한다.
gyp 빌드 도구를 최신화 하고 루트 디렉토리에서 해당 모듈을 설치
install -g node-gyp
npm install node-sassnpm install node-sass 에서 npm ERR! Build failed with error code: 1 에러가 난다면
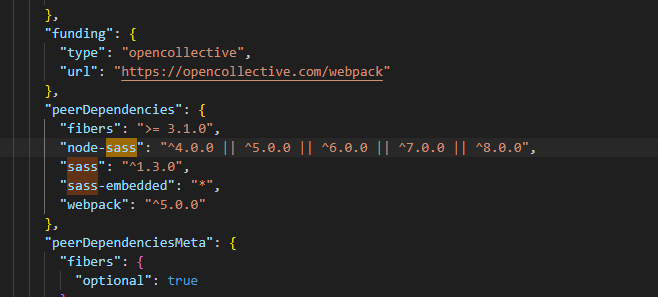
현재 사용하고 있는 노드 버전과 프로젝트의 루트 디렉토리의 package-lock.jason 에서
node-sass 버전을 맞춰주어야한다.
https://www.npmjs.com/package/node-sass

버전이 달라 설치가 안돼서 한참..고생

본인은 node v18.16.1 을 사용하고 있어 loader-sass 의 peerDependencies 변수에 ^8.0.0.을 추가해서 해결했다.
하지만 피그마에서 예상치 못한 변수가 생성됐으니..
바로 컴포넌트 추출이 잘 안된다는 것이였다.
여기저기 서칭해보니 플러그인의 의문의? 문제라는데..
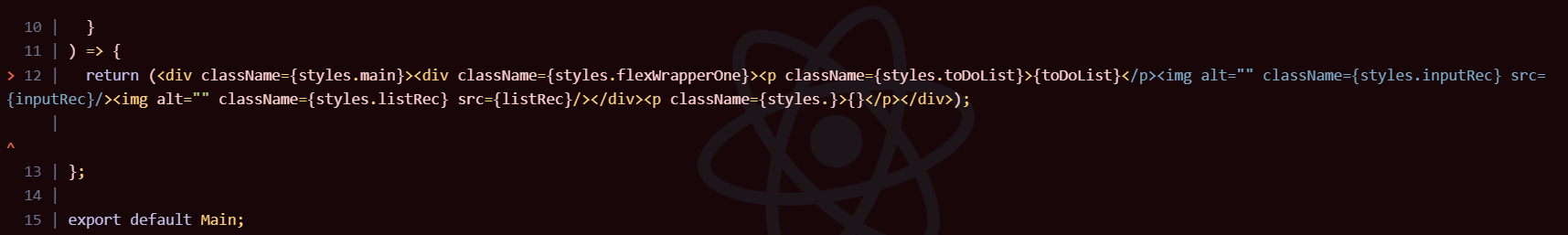
그래서 뺄것만 빼고 css도 뺀체 고장난 Login page와 Main을 얻을 수 있었고.. 지체되는 시간에 overlay를 기반으로 react를 손대기 시작했다.. 예상치 못한 디자인의 연장


깃허브 원격연결
첫프로젝트때는 내파일을 수정하고 다시 전체를 수동을 업로드하는... 무한반복 이었지만 이번에는 원격연결을 통해 좀더 쉽게 관리해보도록 한다.
git init
git remote add origin 'Repository 주소'git add .
git commit -m '메시지'
git push origin master
figma+ overlay의 힘으로 디자인은 뚝딱 끝낼 수 있을거라 생각했지만.. 역시 모르는 사람입장에서는 더 험난 했다..
일정내 마감할 수 있도록 오늘도 파이팅 감자..

'사이드 프로젝트 도전기 > [React] To do List' 카테고리의 다른 글
| [Project] To do list 일정 수정 및 create (0) | 2023.07.16 |
|---|---|
| [Project] To do list UI/UX Figma 1일차 (Login, Main 페이지 디자인) (0) | 2023.06.28 |
| [Project] To do list (feat. 또두리스트) / 요구사항 및 개발스택 정의 (0) | 2023.06.27 |